The current Solid data browser
To understand what the data browser is, it's useful to learn the function it serves today. This is a document that tries to describe the current state of the data browser (June 2019) in a conceptual and technical way. You might also want to read the text that looks at the Solid project in general from the view of the Solid data browser.
The purpose of the data browser is to enable users to access data that's available to them on Solid Pods, as well as management of the data they control (such as the ability to share that data with others). Linked data are not widely supported by web browsers, so the data browsers bridges this gap by providing functionality that allows users to interact with the data model, dependent on their access level (access levels being Read, Append, Write, or Control).
These goals can be expressed with the following:
- Inspect Data: It is useful for users to be able to see what data has been written to their Pod by the apps they use, and especially for developers to verify that the apps they’re working on do what they expect.
- Set authorizations: Users should be able to inspect which third parties currently have access to their data, and to be able to revoke those permissions to prevent future access.
- Link data to applications: If we know which app is most relevant to certain data, the Data Browser can be a good way of getting (back) to that app.
In Solid the data is grouped into files and folders, and Solid servers usually handle files either as binary files or RDF resources. The reason we handle binary and RDF resources differently is that the latter are files that describes RDF graphs, which is the underlying data model that drives Solid and other Linked Data projects. This text won't go into more details about what RDF is, but here is a good primer if you want to understand it more. Suffice for now is to understand that RDF is a data model that is universal, allows for rich context to be linked with data, can describe virtually anything, and is a fundamental technology in Solid.
An example of management functions that users can do is sharing. The standard that describes the functionality for this in Solid is defined in the Web Access Control (WAC) specification. This is a somewhat complex and technical document, and users shouldn't need to understand the intricacies of this standard to grant others access to their data. Instead, they should be presented with an interface that allows them to manage the concepts that the specification provides, such as granting Read and Write access to others (via their WebID) to files and folders.
The way Solid servers present this interface today is through the Solid data browser. The data browser is at its core mostly like any other Solid application, which means that it's an application that works with data served via a Solid server. More specifically, it's a web application, meaning that it's built using HTML, CSS and JavaScript. The way the data browser differs from other Solid applications is the fact that it's served directly by the Solid server as the default user interface.
Side note 1: The fact that the data browser is served directly by the server eases the security model a bit, as there is no need to check the origin of the web application, which is the case for other web applications. This is also not so important to understand, but the point is that the data browser has certain privileges that other web applications do not have.
An important point to understand about the Solid data browser is although there's only one implementation of it today, there could potentially be a lot of different data browsers that all are interoperable through the standardized API that Solid servers implement. Today we don't have a mechanism that allow users to opt out of the data browser they're presented with, but this is probably something we want to make possible in the future. A metaphor for this is the history of the web browsers: In the beginning there were few of them, and some of them became hardwired into the various operating systems. But as the web grew people became unhappy with these options, and other providers rose to the challenge to serve alternatives.
But for now, we will focus on the data browser we have, and make it the best version of itself.
Concept model
The introductory text to this document might be a bit tough to read, so let's try to take a step back and see what the Solid data browser does today. As mentioned, the data browser is served directly from the server when an RDF resource is requested. RDF can describe anything, so the data browser needs to run some logic to decide what to present to the user. For example, if the data model only describes a chat, there's no need to present calendar functionality.
The Solid data browser chops this logic into panes, which are modular applications presented within the data browser that have very specific functions. Panes functions as components in that they can be presented one by one, side by side, or one within the other. The conceptual model that panes refer to is panes within a window, in that you can look at something through various panes.
Side note 2: Those familiar with design patterns will recognize the composition of panes as the composite pattern. Although panes themselves may utilize the composite pattern themselves using another type of components (e.g. they use React, Vue or Angular framework, which all heavily emphasizes components), this doesn't prevent us from using this design pattern to describe how panes work. We return to this in the technical model.
Side note 3: The word panes might not be the best abstraction for these chunks of code. One problem is that panes within a window are usually quite similar (unless you refer to the artistic stained glass that you might find in churches), so the differences that these chunks express might not be expressed good enough. Another problem is that the word itself resembles very much pains, which just sounds horrible. (For the sake of neverending puns this reason alone might be reason to choose another word.) For now, we'll stick with the word panes, but I hope we can have a good discussion on this topic at some point.
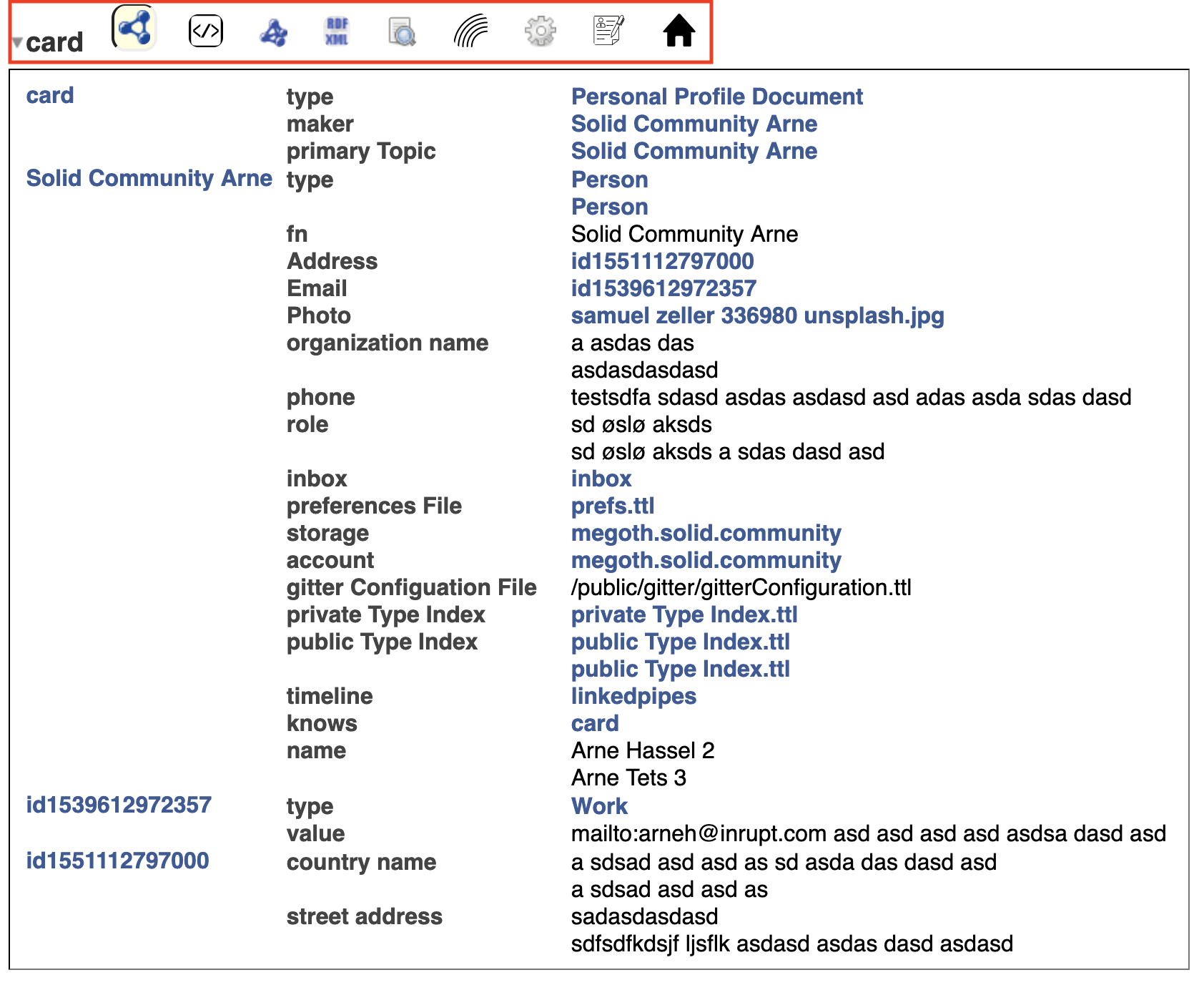
When the panes have decided whether or not they can should be applicable for the given resource, the data browser presents them in a list. This is done by something we call the Outline Manager, which functions as an outer frame for whichever pane or panes that are loaded. The image below shows this list presented as a menu of buttons, next to the title of the given resource.

Sidenote 4: Note the triangle next to the title, which allows users to collapse the Outline Manager. When it is collapsed, the user can either expand it again or remove it altogether. Once it's removed, the user cannot regain the visual elements unless they refresh the page. This is a feature that we plan to remove when the outline manager is the top most element presented.

Side note 5: Currently you have to hover the unseen area of the outline manager with your mouse to see the list of panes. This is not good accessibility practice, neither very helpful for mobile phones, and we plan to remove this feature (at least for non-power users).
Within the outline manager panes can be loaded. By default, it will load the first pane available automatically. You load the various panes by clicking on their corresponding icon, and the label of the pane can be seen by waiting for the tooltip you get when hovering the icon.
Side note 6: You can load multiple panes at the same time by shift+clicking on a pane. You can also unload the current pane you're viewing by shirt+clicking the corresponding icon. This is a power user feature that's not very well known. If we want to continue this feature we should make it more intuitive to use, or introduce a mechanism that teaches people about these kinda hidden functionality.
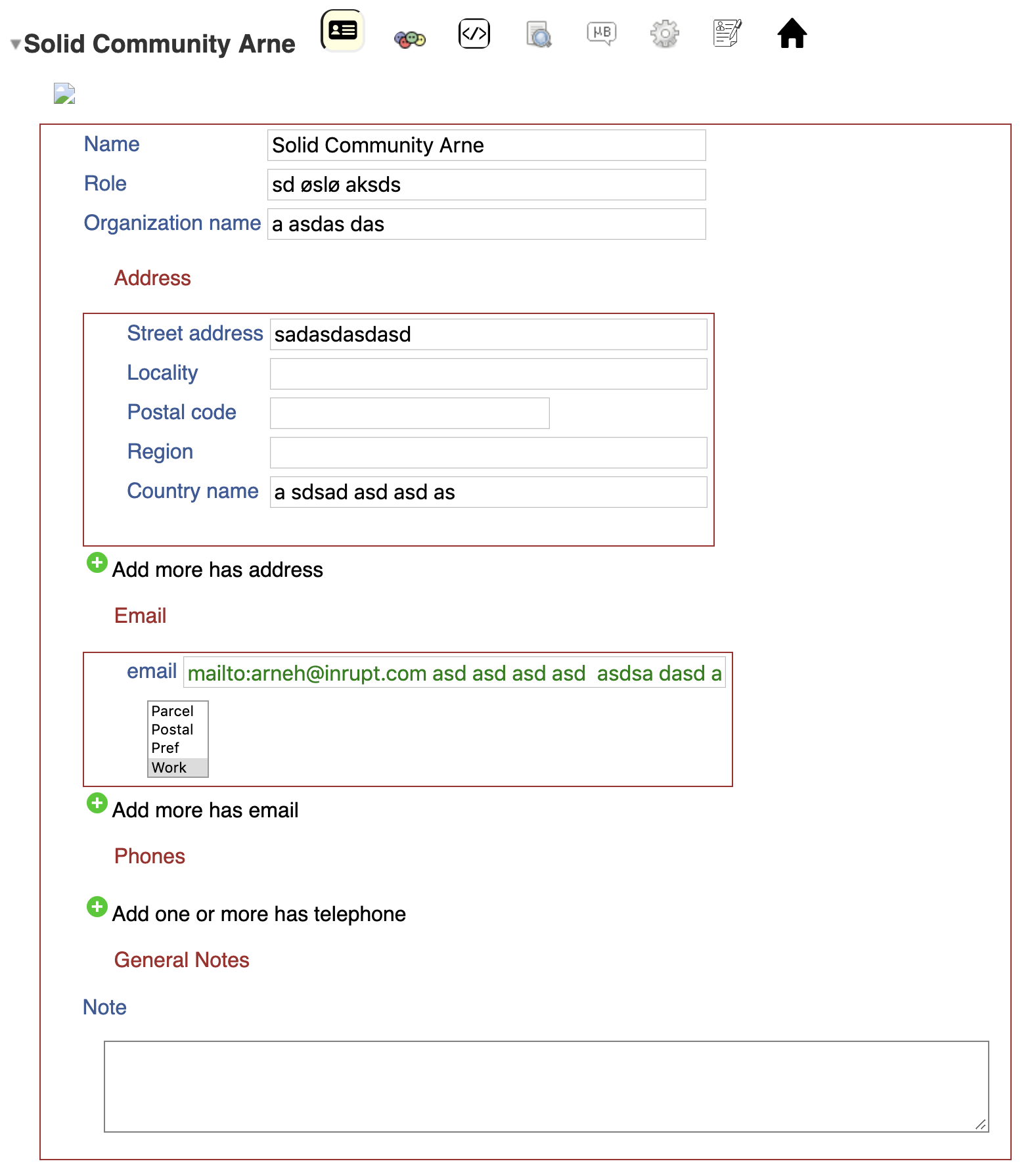
The above examples were taken from a file that represents a profile document with the URI https://megoth.solid.community/profile/card. If navigate our browser to https://megoth.solid.community/profile/card#me we get another picture:

The reason for this big change is that the current resource that is loaded is not focused on the document that is located at https://megoth.solid.community/profile/card, but the subject https://megoth.solid.community/profile/card#me that is located within this document. Another way of understanding this is to look at the corresponding data that is served via the Turtle syntax (this has been shortened for simplicity):
x : <#>. pro: <./>. foaf: <http://xmlns.com/foaf/0.1/>. vcard: <http://www.w3.org/2006/vcard/ns#>. schem: <http://schema.org/>.pro:card foaf:PersonalProfileDocument; foaf:maker :me .:me schem:Person, foaf:Person; vcard:fn "Solid Community Arne" .This Turtle syntax describes two subjects: the document itself and #me that is a fragment of that document. It is a distinct difference that may be a little bit confusing, but the difference becomes apparent in the data browser. For the profile document the data browser loads panes that pertains do the document itself, which are mostly panes that allows you to view the RDF data in various forms. For the subject #me the data browser presents panes that relates to that resource, which amongst others loads the profile pane. The reason that the profile pane is loaded is because the subject #me has a class foaf:Person, which can be seen with the triple #me a foaf:Person.
This might be getting a bit confusing, but the important takeaway is that https://megoth.solid.community/profile/card and https://megoth.solid.community/profile/card#me represents two different things, and the data browser loads different panes based on the properties of these things.
Side note 7: Through the dataContentsPane (the pane using ![]() as icon) you can see which subjects that are listed for the underlying graph that's represented in the document. But there isn't really a good way of navigating back to the document from a subject. We should make this feature more accessible, so that users can navigate easily between the various subjects in a document.
as icon) you can see which subjects that are listed for the underlying graph that's represented in the document. But there isn't really a good way of navigating back to the document from a subject. We should make this feature more accessible, so that users can navigate easily between the various subjects in a document.
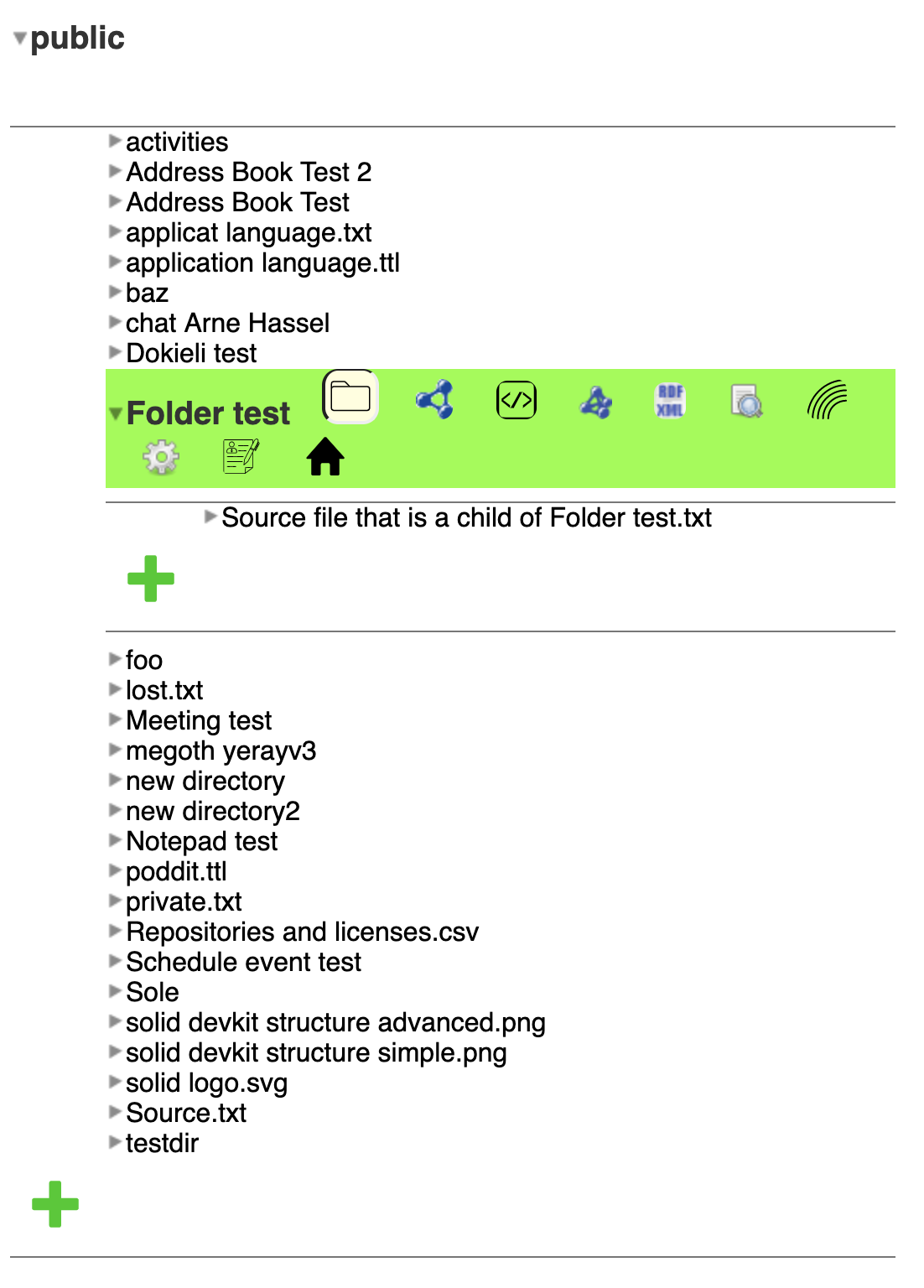
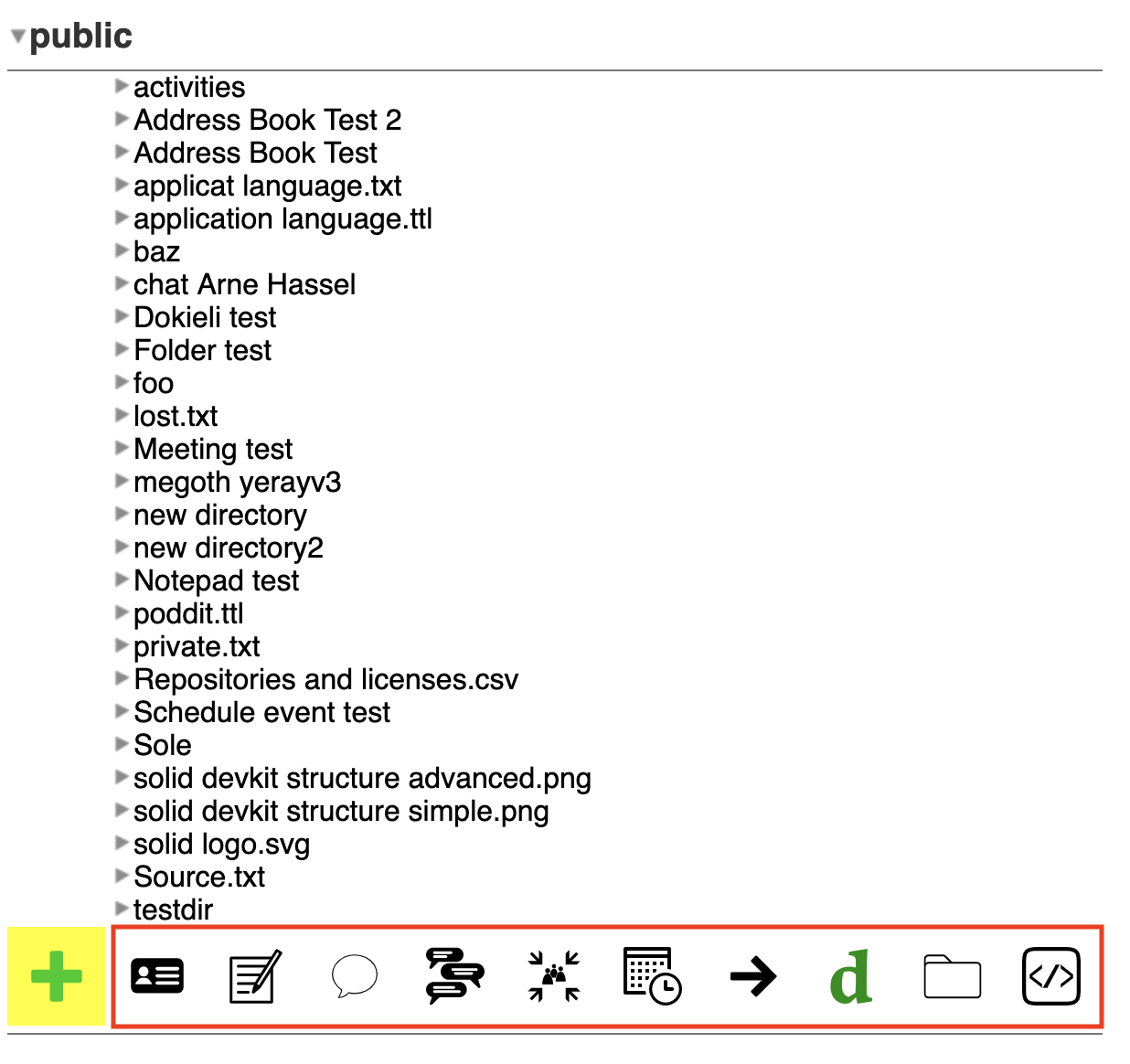
Another example we can show that highlights another important feature of the data browser is the view shown when loading a folder:

This example is presenting https://megoth.solid.community/public/, loads the folder pane by default, and it shows a couple of important features. One is the aforementioned possibility of loading one pane within another. If you look under the hood on this, you'll see that we've loaded an outline manager, which has loaded the folder pane, which has loaded another outline manager for the folder Folder test, which in turn has loaded another instance of the folder pane. If we had opened lost.txt, which is a simple txt file, it would load another outline manager, which again would load another pane called humanReadablePane.
Side note 8: There is probably a lot of important changes we can do simply by how we name the various panes. I hope we can find some good names for those that are troublesome that makes it easier to communicate what a pane does.
Another important feature that we can see here is the green icon. This allows us to add files to the current folder, either by clicking on it, choose a class of data we want to create and give that group of data a name. You could also drag and drop files onto the icon itself.
Site note 9: There is actually a lot of drag and drop functionality in the current data browser, but the possibilities of this are presenting themselfes very poorly. Drag and drop is a useful function in many cases, but it has certain challenges wrt accessibility and handheld devices. In general I want us to create functionality that's not dependent on drag and drop, but enable it as a progressive enhancement.
The classes of data that can be created are also enabled through the various panes. A pane can signal to the data browser that it allows the creation of files and folders, and if that is enabled, the data browser will list the icon of that pane in the list that's presented when you click on the plus icon.

When a pane has been chosen and a name has been submitted, the pane will create either a single file or a folder that contains a set of files. How many files that are actually created depends on the nature of the pane. I won't go into the details of the various panes here, but only mention that the meeting pane is an example of a pane that creates multiple files - a folder that contains all the files to be connected to the meeting, and a file named index.ttl which links all of the various files together.
Global Dashboard aka Context-Free Panes
In the latest iterations of the data browser we have introduced the dashboard as a central feature. The idea is to give users access to data models that are tied to their profile (and other resources derived from the profile) globally, e.g. you don't have to access your Profile document to update Trusted Applications. It uses panes to display the data, but the data models are linked to the authenticated user.
As an authenticated user you can access the dashboard via the root of one of your Pods, or through the user menu up in the right corner. If you're visiting another Pod you'll see a dynamically generated frontpage instead of the dashboard, but you can access the global dashboard as long as you're on a data browser that supports it (you probably have to grant access to that domain for writing to the various documents though, as required by the WAC specification).
User Types - Developer and Power User
The current data browser has a lot of functionality, but some of the panes that expose this functionality are either incomplete and/or not designed with non-technical end-users in mind. To mitigate some of the challenges presented in exposing these panes we decided to introduce "Developer" and "Power User" as explicit user types that users can opt into. This functionality is allowed through Preferences (one of the newly introduced views in the Dashboard), and certain panes will be hidden unless you've opted in for one or more user types. In the list of panes that we'll present later in this text, we'll note which panes that are currently designated to the various user types.
Conceptual model of panes in the current data browser
Until now we've described the overall conceptual model for the data browser. The rest of the features is handled through the various panes, and I will try to list all of the ones that are made available here, which icon that represents them today, what their purpose is, and which features they generally make available. The list is presented alphabetically to make it easier to look them up later.
A pane is usually connected to a class of things, which can be seen in the (incomplete) diagram below.
We've listed some key words in parentheses after the names. These key words are features that are repeated in multiple panes, so they help us understand what the pane is about, and how they work. An explanation of the features are given in the list below:
- Create: These panes have logic that allows for creating one or more resources through them.
- Dashboard: These pane are used in the dashboard
- Developer: These are panes that Developer listed as audience.
- Hidden: These panes are hidden for some reason, either because they're not complete and will be reintroduced when they are ready, or because there's a similar pane that we probably will migrate functionality from.
- Power User: These are panes that have Power User listed as audience. Note that many panes are labeled as Power User because we think they need improvements in UI and UX before they can be used by non-technical people.
- Unfinished: These panes are incomplete. All of them are hidden as well.
 Access Control
Access Control
This pane allows you to manage the sharing setup for a given resource. If the resource is a container you can also distinguish between access for the container and the children.
 Attachments (Hidden, Unfinished)
Attachments (Hidden, Unfinished)
This pane will list attached files to a given resource.
 Audio
Audio
This pane allows you to play audio files via the data browser.
 Basic Preferences (Dashboard)
Basic Preferences (Dashboard)
This pane gives you some basic preferences that are either stored in your profile or in your settings (which are private by default).
 Chat - Long (Create)
Chat - Long (Create)
This pane will allow you to chat with your contacts.
URL: https://github.com/solid/chat-pane
 Chat - Short (Create, Hidden)
Chat - Short (Create, Hidden)
This pane was very similar to the long chat pane, but differed in that the intention of the short chat pane was to facilitate smaller chats, or one-off chats that didn't span multiple days. We decided to hide this pane to give more focus on the long chat pane, and integrate the functionality of the short chat pane into the other.
URL: https://github.com/solid/chat-pane
 Class Instance (Power User)
Class Instance (Power User)
This pane allows you to explore RDF classes.
 Contact (Create)
Contact (Create)
This pane allows you to manage your contacts through address books, groups, individuals and organizations.
URI: https://github.com/solid/contacts-pane
 Dashboard (Dashboard)
Dashboard (Dashboard)
This is a simple pane that shows you the dashboard if you're authenticated as the controller of the Pod, or a dynamically generated homepage if you're a visitor.
 Data Contents (Developer)
Data Contents (Developer)
This pane lists all triples in a file in table with three columns.
 Default (Developer)
Default (Developer)
This pane describes metadata for a given resource.
 dokieli (Create)
dokieli (Create)
dokieli is a client-side editor for decentralized article publishing, annotations and social interactions. This pane functions as a tool to integrate dokieli into the data browser.
URL: https://dokie.li/
 Folder (Create, Dashboard)
Folder (Create, Dashboard)
The folder pane allows you to navigate containers and their children via the data browser. It's also used in the data browser to allow users to manage their Pods globally.
URL: https://github.com/solid/folder-pane/
 Form (Power User)
Form (Power User)
Will render a form based on the UI vocabulary.
 Home (Dashboard)
Home (Dashboard)
A pane that lists resources that are linked to the public and private type indexes, and facilitates creation of content.
 Human Readable
Human Readable
This pane is used when there are human readable resources accessed through the data browser, e.g. HTML files. It simply loads the document within an iframe.
 Image
Image
This pane will display images when you access image resources through the data browser.
 Internal (Developer)
Internal (Developer)
This pane gives a little metadata about the resource, the ability to refresh the data browser on the given resource, and the ability to delete it.
The data browser will protect certain resources by default, so that you cannot delete your Profile document or other sensitive resources through the data browser.
 Meeting (Power User)
Meeting (Power User)
With this pane you can set up meetings and add whatever material you need for the meeting.
URL: https://github.com/solid/meeting-pane
 Microblog (Hidden, Unfinished)
Microblog (Hidden, Unfinished)
It is not clear what the full range of functionality was in this pane, but it looks like a tool where you could blog and reply to other people blogging.
 N3 (Developer)
N3 (Developer)
This pane will serialize the underlying graph in the N3-format.
 Pad (Create, Power User)
Pad (Create, Power User)
This pane allows you to manage notes.
 Playlist (Power User)
Playlist (Power User)
This pane will be shown for resources that are of type PlaylistSlot. It will present the resource in whatever format is appropriate, be it video or image.
 Profile
Profile
This pane is used for displaying profiles.
Although this pane is very similar to the editable version right now, the intent is to split them up more in the future.
 Profile - Edit (Dashboard)
Profile - Edit (Dashboard)
This pane is for editing profiles.
 RDF/XML (Developer)
RDF/XML (Developer)
This pane will serialize the underlying graph in the RDF/XML-format.
 Schedule (Create, Power User)
Schedule (Create, Power User)
This will allow you manage events and handle RSVP from other users.
 Slideshow (Power User)
Slideshow (Power User)
This pane will be shown if a container contains one or more images. It will show the images as a slideshow.
 Social
Social
This will allow you to add WebIDs to your profile, using the foaf:knows predicate.
 Source (Create)
Source (Create)
Given that the resource is text-based, this pane will allow you to view and edit the text.
URL: https://github.com/solid/source-pane
 Tabbed (Power User)
Tabbed (Power User)
This will create a tabbed interface for a resource using https://www.w3.org/ns/pim/meeting#Cluster (which seems to be an undocumented class). This pane is used by the meeting pane.
 Table of Class (Developer)
Table of Class (Developer)
This pane will present the triples of an underlying graph in a three-columned table, much like the Data Contents pane, but for a specific class instead.
 Tracker (Power User)
Tracker (Power User)
With this pane you can track issues in your project.
URL: https://github.com/solid/issue-pane
 Transaction (Power User)
Transaction (Power User)
This pane will allow you to document your transactions using the QIF vocabulary.
 Transaction Period (Power User)
Transaction Period (Power User)
This is another pane using the QIF vocabulary, but focused on periods instead of single transactions.
 Trip (Power User)
Trip (Power User)
This pane allows you to document trips for travel expenses, using the Trip vocabulary.
 Trusted Applications (Dashboard)
Trusted Applications (Dashboard)
This is an interface that allows you to list which domains you trust to get access to your Pod. It uses the proposed mechanism for trusting web apps in the WAC specification, but is merely intended to be used as an interim solution until some better mechanism is specced for App authorization.
 UI (Power User)
UI (Power User)
This pane will render any model that uses the UI vocabulary to describe a user interface (including forms).
 Video
Video
This pane allows you to play video files via the data browser.
Technical model
This section will go more into the technical details of the data browser. This is not required reading to understand the overall concepts, but useful to understand the underlying functionality.
The Solid data browser actually consists of multiple projects. At its core are five projects, mashlib and solid-panes, solid-ui, solid-auth-client, and rdflib.js:
- rdflib.js is the core library that enables us to parse the graph that's represented in the underlying RDF resource, and query for various properties,
- solid-auth-client allows the user to authenticate themselves so that they can get access to private files and folders,
- solid-ui exposes a set of reusable functions used throughout the various panes,
- solid-panes allows for the registration of panes and leverages their functionality through analyzing the object they expose,
- mashlib ties it all together and serves as the endpoint that Solid servers can import to expose the data browser.
[I will continue to write on this section, but I think the current text is useful in its current form. I will update the thread on the forum when there are updates to this document.]
